Today we are going to be talking about a brand new Pinterest plugin that I’m very excited about. This plugin was created by Bjork Ostrom, a professional food blogger at Pinch of Yum.
This post contains affiliate links, which means if you make a purchase through these links, I may receive a small commission at no extra cost to you. Click here to read my full disclosure policy.
The Beginnings of a Food Blog
Bjork and his wife, Lindsay, first started their food blog,Pinch of Yum, back in 2010 on Tumblr as a place for Lindsay to share the recipes she loved. Bjork was more interested in the behind the scenes aspect of the blog and pitched in on technical side.
About a year and a half into the process, as Lindsay learned more about creating great images and providing good quality content, Bjork was becoming more interested in the website itself and creating a business out of the food blog. So Bjork started coming on Pinch of Yum once a month back in 2011 and gave a report on what they were learning, what was working, how they were growing, etc. That allowed them to learn more about how they could grow their food blog.
They grew from hundreds of page views and tens of dollars to thousands of page views and much more income. It was a slow growing process but over time, they began to have people come to them and ask questions about their growth. People wanted to know about recipe development and food photography.
Related: Pinterest Marketing for Food Bloggers
Meeting the Needs of Your Audience
Once they realized the specific need for education around the niche, they decided to launch Food Blogger Pro in 2013. As that grew from ten members to thousands of members, they were able to add experts to answer specific questions that people might have. (I am a Food Blogger Pro expert and help out with the Pinterest side of things).
As Pinch of Yum grew, and then Food Blogger Pro kept growing, it was easy to recognize their personal blog challenges as well as the needs of the people in their community. In an effort to meet those challenges, they created WP Tasty, a WordPress site that offers two products to bloggers both inside and outside of the food blogger community. The first product that WP Tasty offers is a recipe plugin, which is huge for food bloggers. But the other product, Tasty Pins (which can be used by any blogger), is a plugin specifically aimed at anyone who wants to optimize their images and their site for Pinterest and SEO.
(One thing that I love about Bjork’s story is that the whole process has been about providing a need. As questions have been asked of them, they have created solutions through Food Blogger Pro and WP Tasty. There is a great teaching side to the process.)
Introducing Tasty Pins: A New Pinterest Plugin
Fulfilling the Needs of both Google and Pinterest
Both Google and Pinterest are extremely important when it comes to driving blog traffic. For Pinch of Yum, those two sites are their primary source of traffic. Both are very potent search engines. But there is often a tension in the blogging world when it comes to pleasing BOTH the Google and Pinterest Powers That Be.
One of the ways to harness the powers of both search engines well is to use rich pins. Rich pins help both Pinterest and Google to identify a recipe as a recipe (which optimizes the pin). It also provides information to the user about ingredients, nutritional information, reviews, etc. All of those things help to drive traffic to your site.
Alt-Text and Why It Matters
One of the things Bjork noticed over time is that there was a tension between whether to optimize for Google or Pinterest via alt-text descriptions (Bjork provides an in depth explanation of alt-text in the episode. In short, the alt-text is the alternative text for the image.)
For example, if you receive an email and you see a broken link or image icon that has a box around it, the alt-text can be used in place of that image. The alt-text was designed to describe an image that you can’t see. This feature is really helpful for screen readers, which read off the text to visually impaired people.
When search engines (like Google) crawl your site, they are look to the alt-text descriptions to learn about the images on a page/post. Using alt text descriptions is an optimization technique to inform search engines what the image is about.
Confusing Alt-text with Pinterest Descriptions
The alt-text should not be confused with the actual Pinterest description. Creating a pin description is a helpful marketing tool on the Pinterest platform. However, when you pin an image, it uses the alt-text from that image as the description for the pin.
See the problem yet?
If you’re doing a good job of optimizing for Pinterest, your alt-text probably isn’t describing the image. Instead, it’s describing the content of the post itself (or recipe is the case of food bloggers).
If you’re using the alt-text correctly, and you go to Google and conduct an image search, the alt-text description of your image should send traffic to the image. You don’t want to look like you’re just keyword stuffing or creating duplicate content. You want your content to be natural and your alt-text to match what the image actually is. If you’re just using your Pinterest description for the alt-text, you’re also missing out on the opportunity for your image to rank.
How Descriptive Your Alt-Text Should Be
First and most importantly, people should be able to have a general understanding of what your image is by reading the alt-text. A simple sentence with no punctuation is perfect.
A lot of people are curious as to whether updating the alt-text on their posts will change the ranking of those posts. No one wants to lose ground or negatively impact their top-performing posts. Bjork thinks that for the most part, the small incremental changes are going to be a win, not a loss. By going back and updating your alt-text, you’re optimizing something that is already good, so there really shouldn’t be a negative effect there.
However, if you are nervous about the effect, you can always try it out on some of your lower ranking pins and monitor the changes you make. That will give you an idea of how it will affect your more influential images.
An important thing that Bjork mentions is that this is not a “get-rich-quick” method. It’s more of a snowball effect. You will have to lay the groundwork and then watch and wait to see the end results. Tons of people want to get immediate traffic and this is a great reminder to do a little and monitor what happens.
That’s your call to action. You’re working towards more traffic each day.
Creating a Product that Is Easy to Use
The creation of the Tasty Pins plugin began when a friend contacted Bjork and encouraged him to take a look at how he was using the alt-text for the images on their sites. Bjork recognized a huge optimization gap when trying to create a great experience for both Google and Pinterest users.
He began thinking and planning a way to create a plugin that would meet both needs. The Pinterest description would be optimized for Pinterest and the alt-text would bring up the information that the Google-bots were looking for (and it would meet the needs of screen readers).
I am not a trend follower by any means, but what I do love is a product that solves a problem. And that’s what Bjork has created with Tasty Pins.
Hiding Pinterest Images
Here at Simple Pin, we manage a lot of accounts for food bloggers and I get the question about hiding Pinterest images in the post all the time.
The reasons for hiding images are varied. Some bloggers want text on their pins and other find that their pins perform better without text. If a blogger creates several pins for a post, they probably do not want them all to show up within the post itself.
The Pinterest component of the plug-in allows you to upload an image that is automatically hidden. It’s simple to use and understand (even for someone who hates anything related to HTML, like me), and really does do what it was designed to do: help you optimize your images for SEO and Pinterest.
Not How Many, but Who
Bjork tells a great story about some early traction they gained on Pinterest because of a particular pin share. It turns out that this unknown pinner had a huge presence on the platform. Keep in mind that sometimes it doesn’t matter how many people see your pin. What matters is who sees it.
At the end of this episode, Bjork’s encourages us to find ways to love what we’re doing and enjoy the process. Realize the value of the work that you’re putting in. Sometimes we get convinced that the work is an unsatisfying part that leads us to where we want to be. Instead of focusing on being “the biggest food blog out there”, focus on just getting better each day. That’s the philosophy Bjork and Lindsay live by and we can see that it’s working well for them. Enjoy the process.
Be sure to visit WPTasty to learn more about the plug-in options that are available. Their plug-ins are very affordable and come with all the support you need.
Time Stamp:
Intro
2:00 The Beginnings of a Food Blog
4:35 Meeting the Needs of Your Audience
8:05 – How to Fulfill the Needs of both Google and Pinterest
11:15 Alt-Text and Why It Matters
15:00 Confusing Alt-text with Pinterest Descriptions
18:20 How Descriptive the Alt-Text Should Be
25:30 Creating a Product that Is Easy to Use
35:25 Hiding Pinterest Images
40:40 Not How Many, but Who
UPDATE: Since this podcast was recorded, Tasty Pins version 0.20 has come out.
Here’s a summary of what’s new:
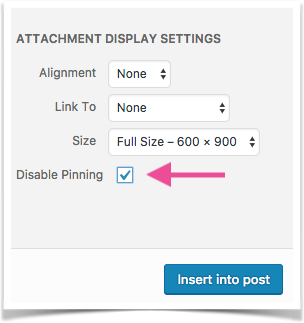
- Disabling pinning on certain images: Not all images are perfect for Pinterest. You can give your readers fewer (but better) options for saving to Pinterest by disabling Pinning on certain images.
Read more about how that feature works here.
2. Better load performance — You can now make use of Pinterest’s data-pin-media attribute to load a thumbnail-sized version of the hidden image on the page, but use the full-size image when it’s actually saved to Pinterest. Doing this helps your page load faster.
3. Filter for Lazy Load — Lazy-loading images is a common method to improve page speed (only loading images that are viewable to the user). This means that hidden images, which aren’t viewable, won’t be loaded, and weren’t shown as an option to pin. The update includes a fix for this. If you lazy-load your images, you can learn how to still use the Hidden Pin feature here.











7 Comments